Our open-source Figma to Flutter converter has been used across various projects. While many developers will include UI directly in their Flutter project, we learned that for other companies and projects, the best use case of Parabeac was generating components, particularly for projects looking to scale. With the uptrend of tools like Storybook & Component Isolation that help test & scale UI, we decided to add changes to parabeac_core that enables this development workflow.
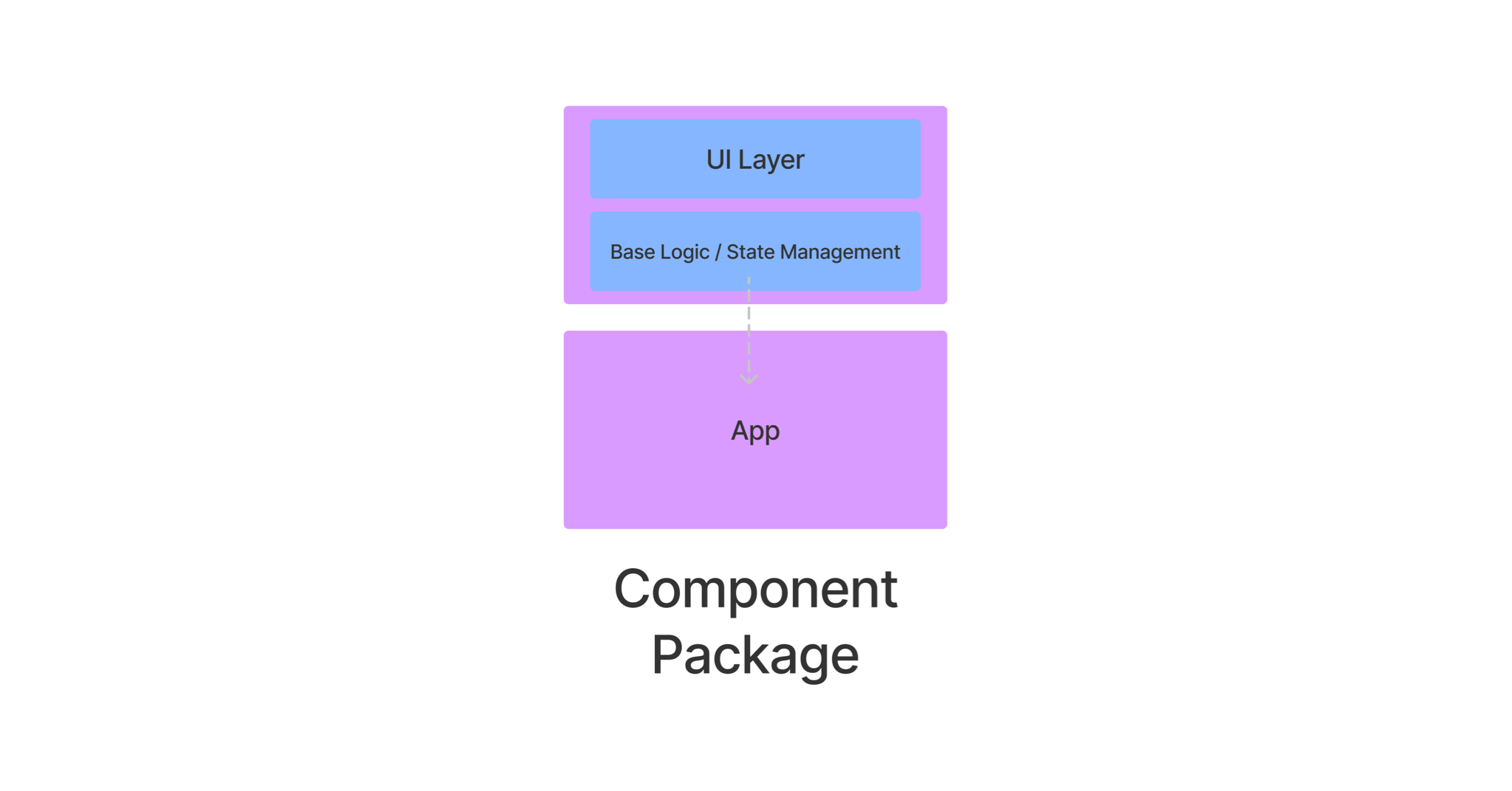
So what does a component package look like?

It's relatively simple, but the main idea is to completely isolate your UI code from your application code. The code & assets generated from parabeac_core are now prepared to be used as a package.

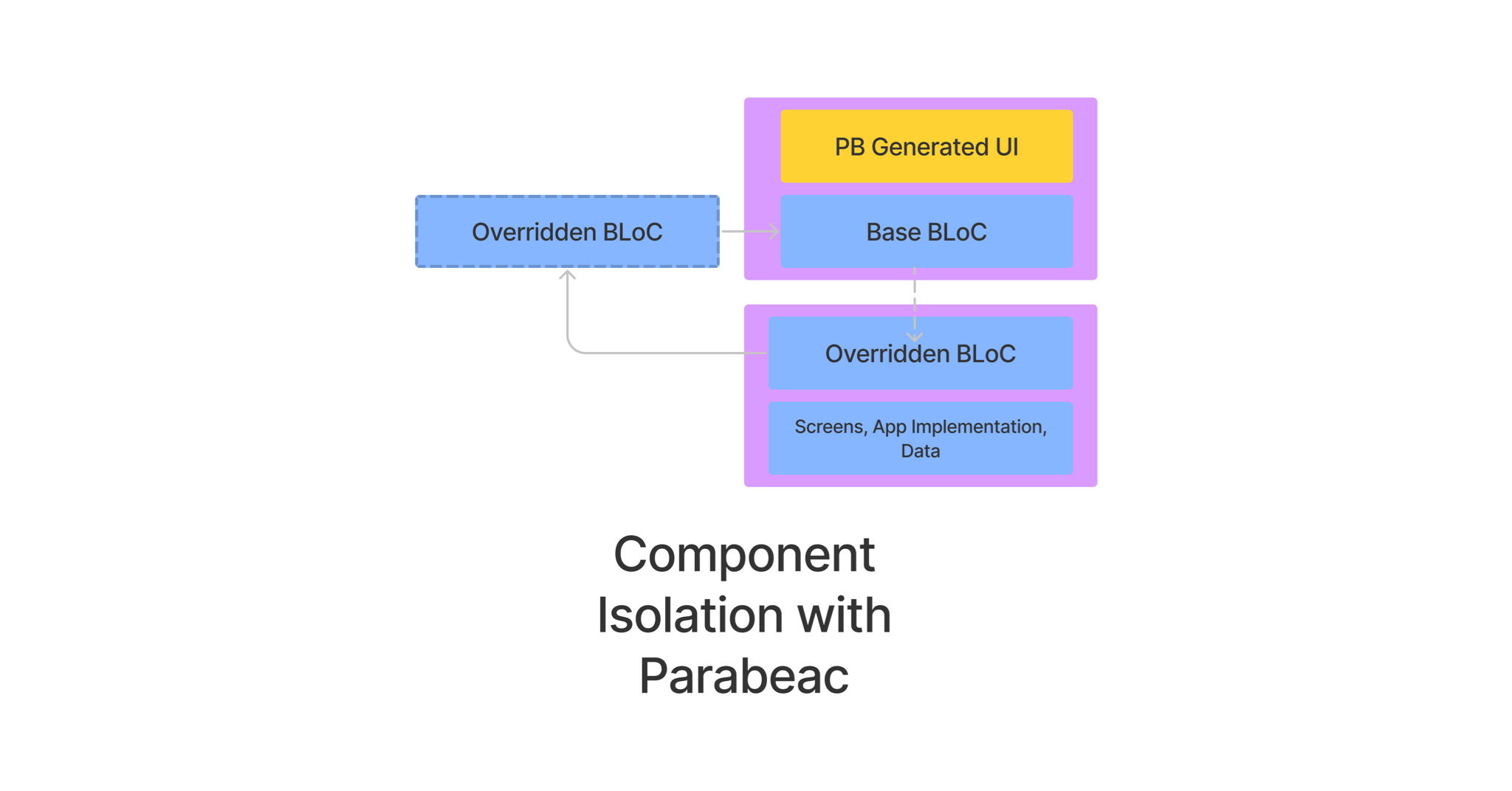
To use the component package in your Flutter app, you'll want to:
- Add Base BLoC to the component package
- Push to Github
- Import into Flutter Project
- Override BLoC with application logic in the Flutter Project
You can import the component package as easy as doing the following the pubspec.yaml:
example_project:
git: git@github.com:<gh_username>/example_component_package.git
You can learn how to create your own component package by following the steps in our developer guide here: docs.parabeac.com/docs/how-to-create-a-comp..
Thanks for reading! We'd love to hear your feedback so that we can continue improving the project. Leave a comment or reach out to us on our Discord server!